- LED-матрица 8×8
- Пробное подключение
- 07.Display: RowColumnScanning
- Бегущие огни
- Создаём битовую карту для символов
- Управление через сдвиговый регистр
- Находим выводы 1 и 16 с помощью мультиметра
- Матрица с драйвером MAX7219
- Драйвер MAX7219 и библиотека LedControl
- Визуальный редактор
- #16. Подключаем матрицу Max72xx (MAX7219) к Arduino. Простая анимация.
- Технические параметры матрицы 8х8.
- Как устроена матрица 8х8
- Подключение светодиодной матрицы 8×8 на MAX7219 к Arduino.
- Установка библиотек Adafruit_GFX и Max72xxPanel.
- Примеры кода работы с матрицей MAX7219
- Итоги урока.
LED-матрица 8×8
Матричный светодиодный индикатор состоит из нескольких рядов и столбцов светодиодов, которыми можно управлять по отдельности или группами.
Светодиодные матрицы бывают одноцветными, двухцветными и RGB (позволяют получать любой цвет). /p>
Очень популярна разновидность матричного индикатора, имеющего восемь рядов и восемь столбцов с красными или зелёными светодиодами (общее число 64). Все светодиоды в матрице соединены по схеме с общим катодом.
Принципиальная схема выглядит немного запутано.
Fritzing: led matrix display
Если смотреть с обратной стороны матрицы, вывод 1 будет находиться справа внизу. Иногда у вывода можно увидеть маленькую цифру 1. Либо имеется дополнительная выемка на стороне матрицы. Выводы нумеруются в направлении по часовой стрелке (если смотреть со стороны выводов), то есть вывод 8 находится слева внизу, а вывод 16 — справа вверху.
Если смотреть со стороны матрицы, то первый вывод будет в левом нижнем углу, затем нумерация идёт против часовой стрелки.
Пробное подключение
У матрицы шестнадцать выводов, что представляет определённую проблему при прототипировании. Приходится задействовать практически все выводы платы. Но так как все светодиоды в матрице независимы, мы можем поиграться с одной. Соединим матрицу с платой по следующей схеме: вывод 9 от матрицы соединяем с выводом 2 на плате, а вывод 13 от матрицы с GND через резистор.
При таком подключении мы задействуем самый верхний левый светодиод матрицы. Запускаем скетч мигания светодиодом Blink, чтобы увидеть работу одного светодиода.
В реальных проектах мы должны соединить все выводы матрицы. Так как их шестнадцать, то кроме цифровых портов нам нужно задействовать и аналоговые, которые могут работать как цифровые. В этом случае порт A0 становится 14, A1 — 15 и т.д. Соединив все выводы матрицы, можно включить нужный светодиод, подавая HIGH на вывод ряда и LOW на вывод столбца. Включим светодиод из второй строки и первой колонки.
07.Display: RowColumnScanning
В состав Android IDE входит пример для светодиодной матрицы File | Examples | 07.Display | RowColumnScanning. Суть в следующем — с помощью двух потенциометров считываем показания с аналоговых выводов в интервале от 0 до 7. Показания от первого потенциометра указывают на вывод из ряда, а от второго на вывод из колонки матрицы. Таким образом, мы можем крутить ручки двух потенциометров и выбирать, какой светодиод из матрицы следует включить.
Я предлагаю упростить пример. Уберём потенциометры и удалим функцию readSensors() из скетча. Теперь, чтобы включить любой светодиод, нужно указать номер ряда и номер колонки в двумерном массиве и подать на него LOW.
Включим светодиоды по диагонали.
Бегущие огни
Модифицируем скетч, чтобы создать анимацию бегущих огней (источник).
Создаём битовую карту для символов
Можно заранее подготовить некоторые наборы включённых и выключенных светодиодов для отображения символов. Сделаем карту для символов A, B, C, D, E.
Управление через сдвиговый регистр
Отдельное подключение каждого вывода матрицы к отдельным выводам платы не слишком удобно. Поэтому применяют сдвиговые регистры. Это тема отдельного разговора.
Находим выводы 1 и 16 с помощью мультиметра
Если у вашей LED-матрицы нет маркировки, то определить выводы 1 и 16 можно с помощью мультиметра. Включите его в режим прозвонки диодов и приставьте щупы к крайним выводам в разных комбинациях. Одна из комбинаций включит светодиод (5 ряд, 8 столбец). Красный щуп укажет на первый вывод, чёрный — на 16.
Матрица с драйвером MAX7219
Существует более удобный вариант матрицы с драйвером MAX7219 в виде отдельного модуля. Есть полностью готовые модули, а есть вариант, когда детали поставляются в разобранном виде и нужно самостоятельно паять.
Благодаря применению SPI модуль имеет только пять выводов с двух сторон: питание, земля и три цифровых вывода.
Модули можно соединять между собой, получая большое табло.
Сначала попробуем вариант включения любого светодиода матрицы вручную. В коде используются несколько функций. Для одиночного модуля вызываем функцию maxSingle(). Если используется несколько модулей, то уберите комментарии с вызовов функций maxAll(), maxOne().
При вызове функции maxSingle() в первом аргументе указываем номер ряда, во втором число в степени двойки — 1, 2, 4, 8 и т.д.
Драйвер MAX7219 и библиотека LedControl
Управлять светодиодной матрицей можно не только самостоятельно, но и с помощью различных библиотек. Одна из таких библиотек LedControl (не обновляется с 2015 года). Библиотека доступна через менеджер библиотек (LedControl by Eberhard Fahle Version 1.0.6).
Основные функции библиотеки: setLed(), setRow(), setColumn().
Синтаксис функции setLed():
В параметре add указывается адрес матрицы. Если матрица одна, то значение должно быть равно 0.
Параметр row отвечает за ряд, параметр col за столбец. Параметр state отвечает за состояние светодиода: true или 1 включает его, а false или 0 — выключает.
Функции setRow(addr, row, value) и setCol(addr, column, value) работают непосредственно с рядами или столбцами.
Скетч с применением библиотеки. Будет запущена небольшая анимация.
Хотя в предыдущем примере использовались порты 2, 3 и 4, принято для матрицы использовать порты 9 (CS), 11 (DIN), 13 (CLK) или другие варианты. Ещё один скетч, который будет поочерёдно выводить смайлики трёх видов: грустный, нейтральный, весёлый.
Дополнительные материалы для изучения библиотеки доступны на отдельном сайте.
Визуальный редактор
Рассмотрим ещё один пример создания бегущей строки со словами «Я ❤ кота». Символы для фразы уже подготовлены. Вы можете создать собственные символы и добавить в код.
Редактор для создания собственных символов для матрицы с драйвером MAX7219
#16. Подключаем матрицу Max72xx (MAX7219) к Arduino. Простая анимация.
Сегодня в уроке покажу как подключить к Arduino светодиодную матрицу на MAX7219. Матрица состоит из 8 рядов и 8 столбцов, всего 64 светодиода, которыми управляет драйвер MAX7219 . В этом Arduino уроке буду использовать модуль из 4 матриц на базе драйвера MAX7219 , но это все те же матрицы, просто установлены в модуль с 4 драйверами. В дальнейшем буду подключать и 16, и 32, и, возможно, 64 матрицы. А пока, в рамках данного урока, научу управлять 1 матрицей и поиграю с 4 матрицами данного модуля.
Технические параметры матрицы 8х8.
- Драйвер: MAX7219;
- Количество светодиодов на индикаторе 1088BS: 64;
- Тип индикаторов 1088BS: общий катод;
- Цвет светодиодов: красный;
- Диаметр одного светодиода: 3 мм;
- Интерфейс подключения матрицы: SPI;
- Напряжение питания: 5 В;
- Размер матрицы: 32 х 32 х 14 мм;
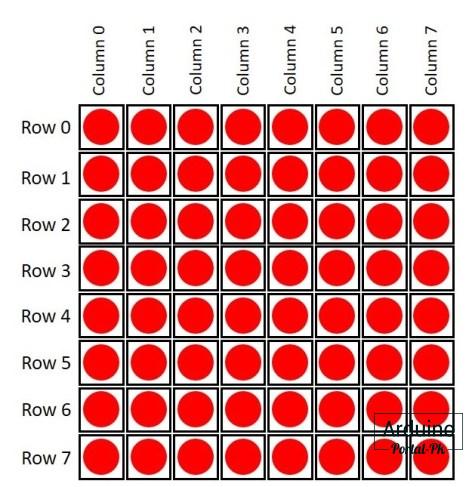
Как устроена матрица 8х8
Как указывалось ранее, эта матрица имеет 8 столбцов и 8 строк. Каждый светодиод индексируется от 0 до 7. Вот рисунок для лучшего понимания:
Если вы хотите отобразить что-то на матрице, то нужно включить определенные светодиоды. Светодиоды включаются по координатам по горизонтали и по вертикали.
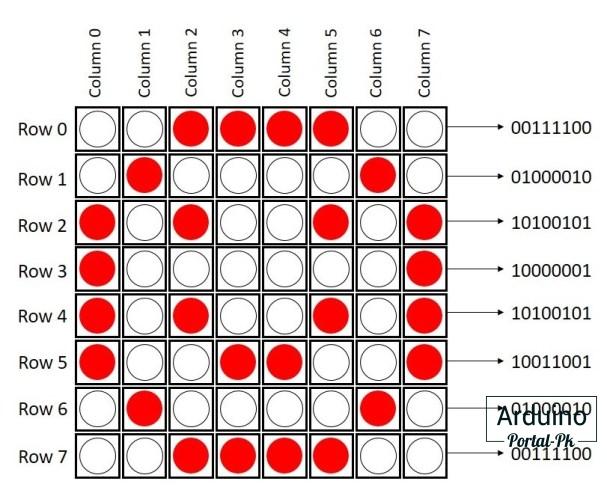
Например, если вы хотите отобразить смайлик, вот что вам нужно сделать:
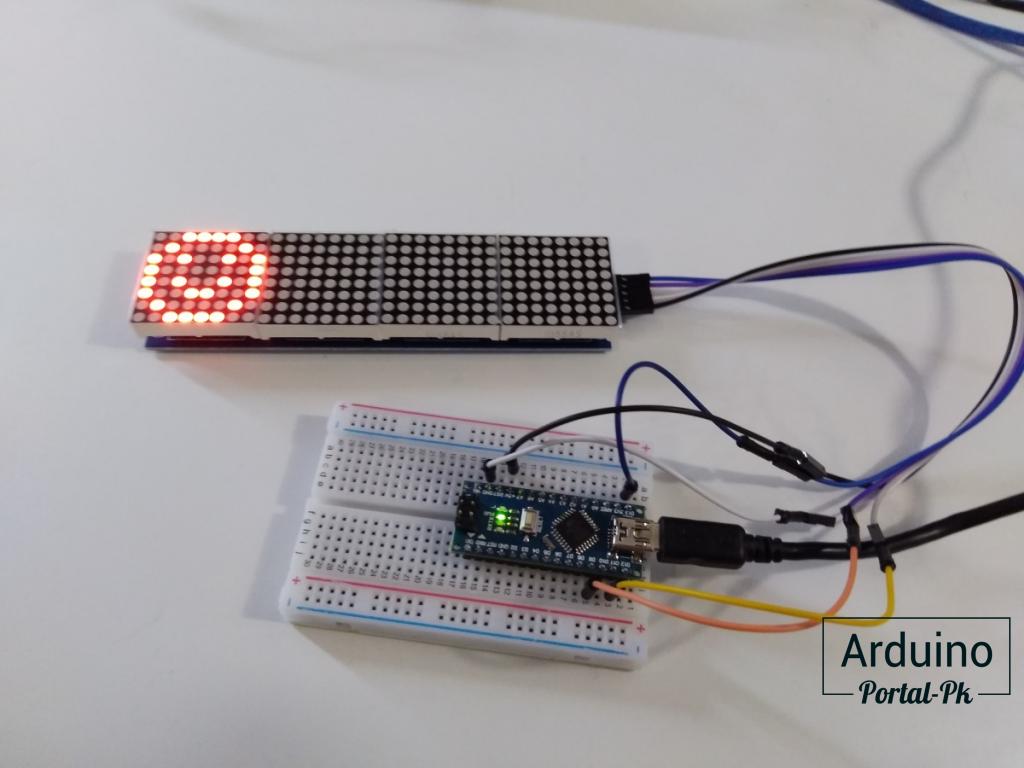
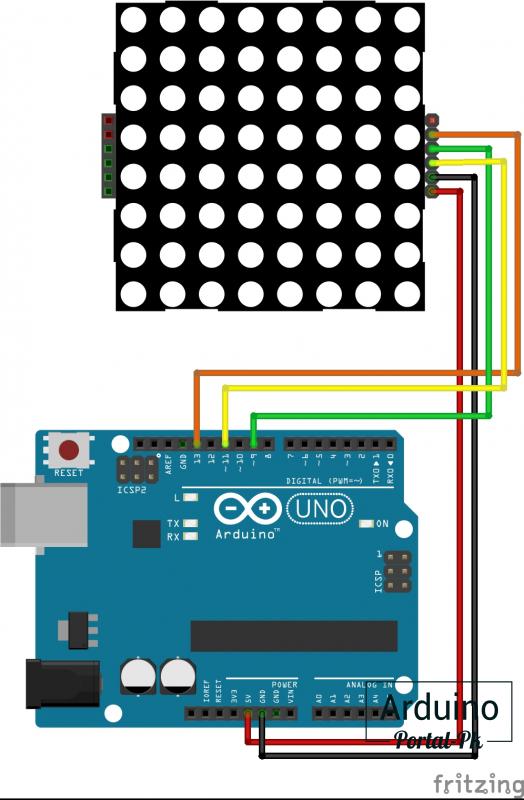
Подключение светодиодной матрицы 8×8 на MAX7219 к Arduino.
Для выполнения Arduino урока нам понадобится :
Для подключения необходимо пять проводов, которые чаше всего идут в комплекте с матрицей. Подключаем вывод CLK (MAX7219 ) к выводу 13 (Arduino), вывод CS подключаем к выводу 9, вывод DIN подключаем к выводу 11. Питание подключается VCC к +5В и GND к GND.
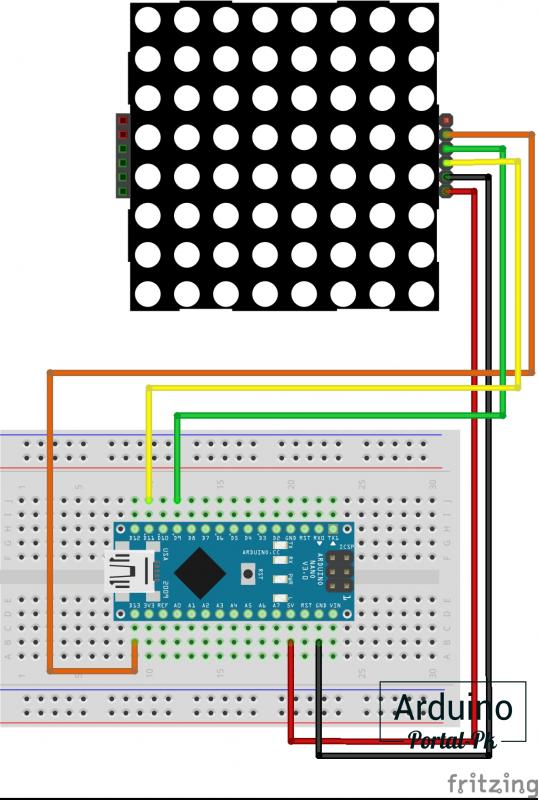
Подключение матрицы MAX7219 к Arduino NANO аналогично.
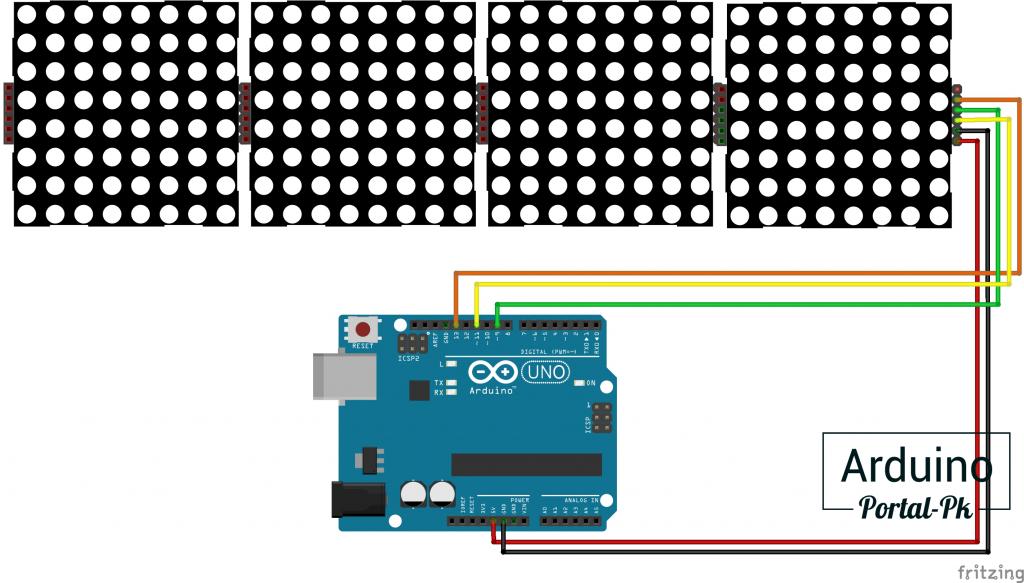
Схема подключения модуля с 4 матрицами ни чем не отличается. Все подключается к тем же пинам Arduino UNO .
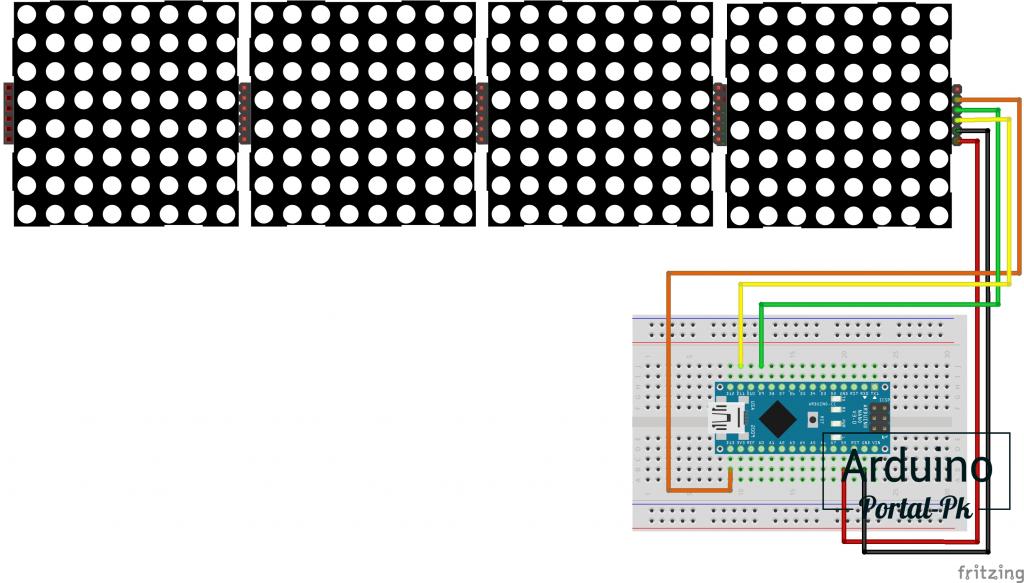
Схема подключения модуля с 4 матрицамиMAX7219 к Arduino NANO будет вот такой.
Установка библиотек Adafruit_GFX и Max72xxPanel.
Существует несколько библиотек, доступных для управления матрицей на драйвере MAX7219. В этом уроке я буду использовать две библиотеки: Adafruit_GFX и Max72xxPanel.
Для установки этих библиотек выполните следующие действия.
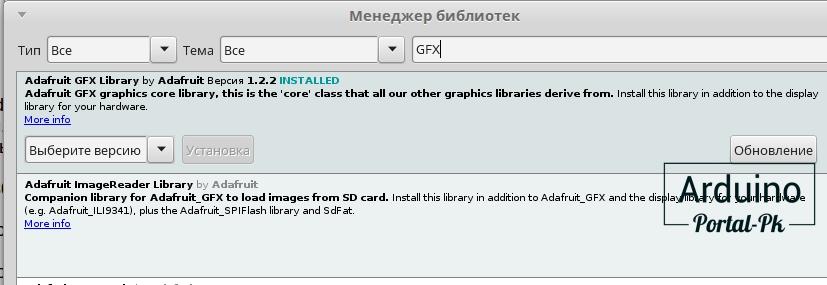
1. Откройте Arduino IDE и перейдите в раздел Скетч > Подключить библиотеку > управление библиотеками .
Должен открыться менеджер библиотек.
2. Укажите “ GFX” в поле поиска, выберете из списка и установите библиотеку от Adafruit GFX.
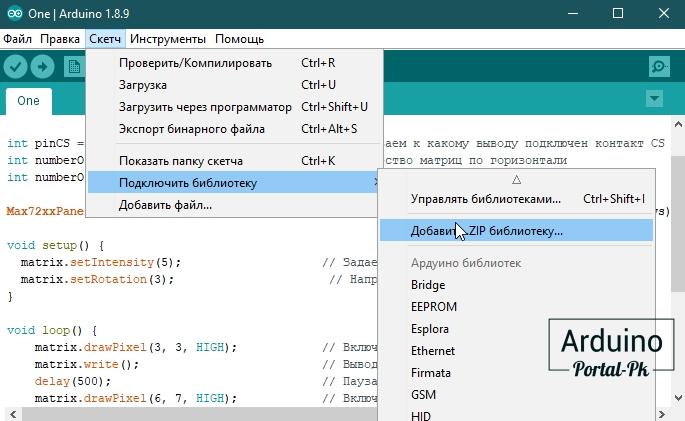
3. Библиотеку Max72xxPanel можно установить из zip архива. Для этого скачайте архив с библиотекой отсюда или внизу урока из раздела «Файлы для скачивания». В Arduino IDE перейдите в раздел Скетч > Подключить библиотеку > Добавить . ZIP библиотеку. Выбираете архив с библиотекой.
4. После установки библиотеки перезагрузите среду разработки Arduino.
Примеры кода работы с матрицей MAX7219
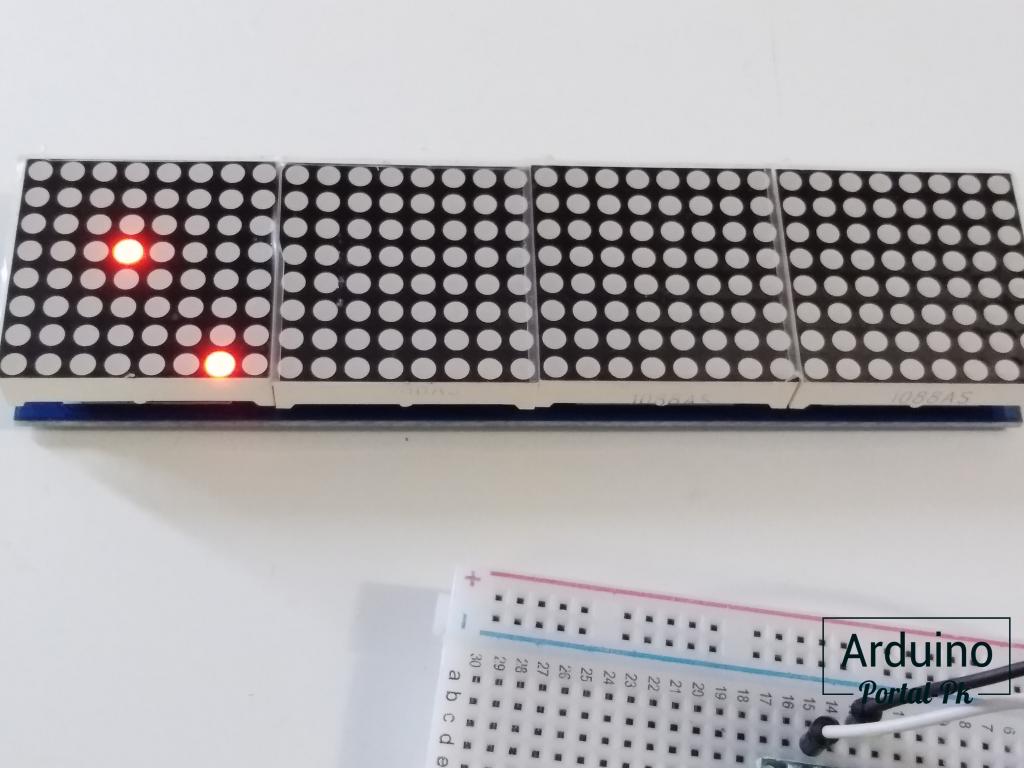
Пример 1. Вывод двух точек на матрицу MAX7219 в среде Arduino IDE.
Данный пример достаточно прост и не многим отличается от включения светодиода.
Для работы вам нужно подключить библиотеки, определить пины подключения, после чего, используя библиотеку Max72xxPanel, укажите координаты светодиода, который вы планируете включать или выключать. Точки могут быть любыми и не ограничиваться координатами одной матрицы 8х8.
Пример 2 . Построчное заполнение матрицы MAX7219.
Используя 2 цикла построчно включайте все светодиоды, после чего перемещайтесь на сточку ниже и продолжайте заполнять. И так пока вся матрица не будет заполнена.
Пример 3 . Вывод линий по диагонали матрицы MAX7219.
Используя предыдущий пример немного изменю код. Предлагаю не заполнять построчно, а сделать перемещение по оси Y на 1, при каждом перемещении на 1 по оси X, до тех пор, пока не спуститесь до последнего пикселя матрицы.После чего начните заново выводить линию сверху матрицы. Можно таким же образом выводить зигзаг, изменить данный пример для данной цели не составит большого труда.
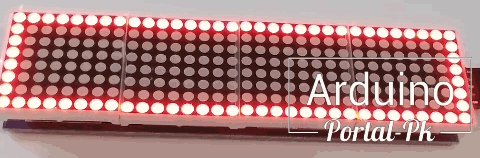
Пример 4 . Рисуем квадрат по контуру матрицы MAX7219.
Такой вариант вы, наверное, уже видели на табло с бегущей строкой. Реализуется данный эффект достаточно просто. Попиксельно заполняются нужные строки по горизонтали и по вертикали, используя координаты начальной и конечной точки, просто рисуем линии.
После того, как ваш прямоугольник нарисован по контуру матрицы, отключаем светодиоды в том же направлении, либо в обратном направлении, все зависит от вашей задачи.
Код для урока не оптимизирован. Можно сделать отдельно одну функцию, которая по координатам будет рисовать линии, и вторую, которая будет удалять линии, также по указанным координатам.
Пример 5 . Мигающий прямоугольник контура матрицы MAX7219.
Данный пример реализован на предыдущем примере, но с незначительнымиизменениями. В этомпримере сделан вывод прямоугольника по контуру матрицы не попиксельно, а одновременно. После чего выполняется функция, которая чистит матрицу. И снова повторяется цикл вывода квадрата и чистки матрицы и т.д. Достаточно простой пример, но при этом он используется часто в бегущих строках.
Пример 6 . Вывод графических элементов на MAX7219 в среде Arduino IDE.
Выше уже был приведен пример вывода смайлика на матрицу. Если вы заметили, для каждого ряда справа представлен двоичный код. 1 — светодиод включен, 0 — выключен. Используя данный массив можно на матрицу вывести графические элементы. В нашем примере это 3 самйлика.
Код к уроку написан максимально наглядным, но не оптимизированным. Вывод на матрицу можно выделить в отдельную функцию, и передавать в данную функцию нужный массив.
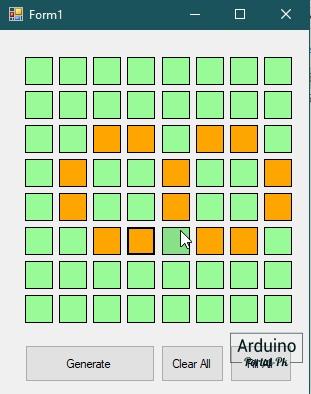
Для того чтобы выводить графические элементы на матрицу можно написать макрос для Excel или воспользоваться программой. При написании данного урока случайно нашел вот такую программу PixelToMatrix, которая облегчает рисование на матрице 8х8.
Скачать программу можно внизу урока из раздела « Файлы для скачивания»
Итоги урока.
Как видно из примеров, выводить информацию на матрицу достаточно просто. В следующем уроке покажу как выводит текст на Русском языке на MAX7219 в среде Arduino IDE .

Не забывайте оставлять ваше мнение и предложения в комментариях.
Не забывайте подписываться на канал Youtube и вступайте в группы в Вконтакте и Facebook.
Всем Пока-Пока.
И до встречи в следующем уроке.
Понравилась статья? Поделитесь ею с друзьями: